Dr. Jekyll and Mr. Markdown
Bloggen für Entwickler
Ottmar Gobrecht, Markus Dötsch
DOAG Konferenz 2017, Nürnberg
Motivation
Wissen teilen
Oder zumindest bewahren :-)
Schnell und unkompliziert
Hürden minimieren
Bekannte Tools
Context Switches vermeiden
Bloggen als Teil der “normalen” Arbeit
Nicht als extra Teil ansehen
Was ist git?
- Open Source Software zur Versionsverwaltung
- Initiator 2005 - Linus Torvalds
Benutzbar in der Kommandozeile …

… oder mit grafischen Tools

wie GitHubDesktop oder Editoren wie Atom
Was ist GitHub?
- Webbasierter Online Dienst
- Reichert Entwicklungsprozess an
- Öffentliche Repositories/Projekte kostenfrei
- Kostenfreie Subdomain - UserName.github.io
Was ist Jekyll?
Ein Generator für statische Webseiten
Genauer: Ein Ruby Skript
Was soll das bringen?
- Geschwindigkeit
- Sicherheit
- Anpassbarkeit (übersichtlich)
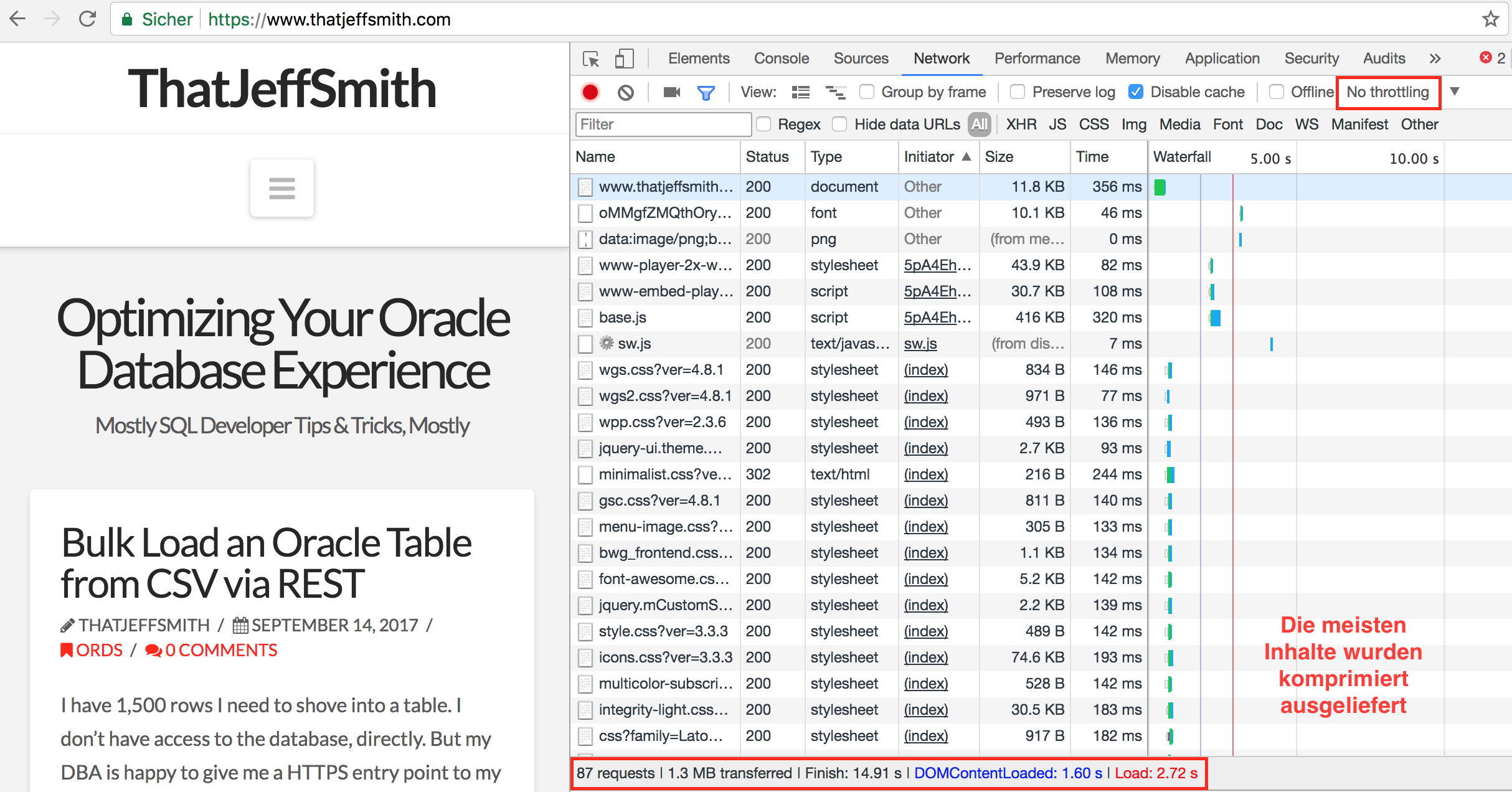
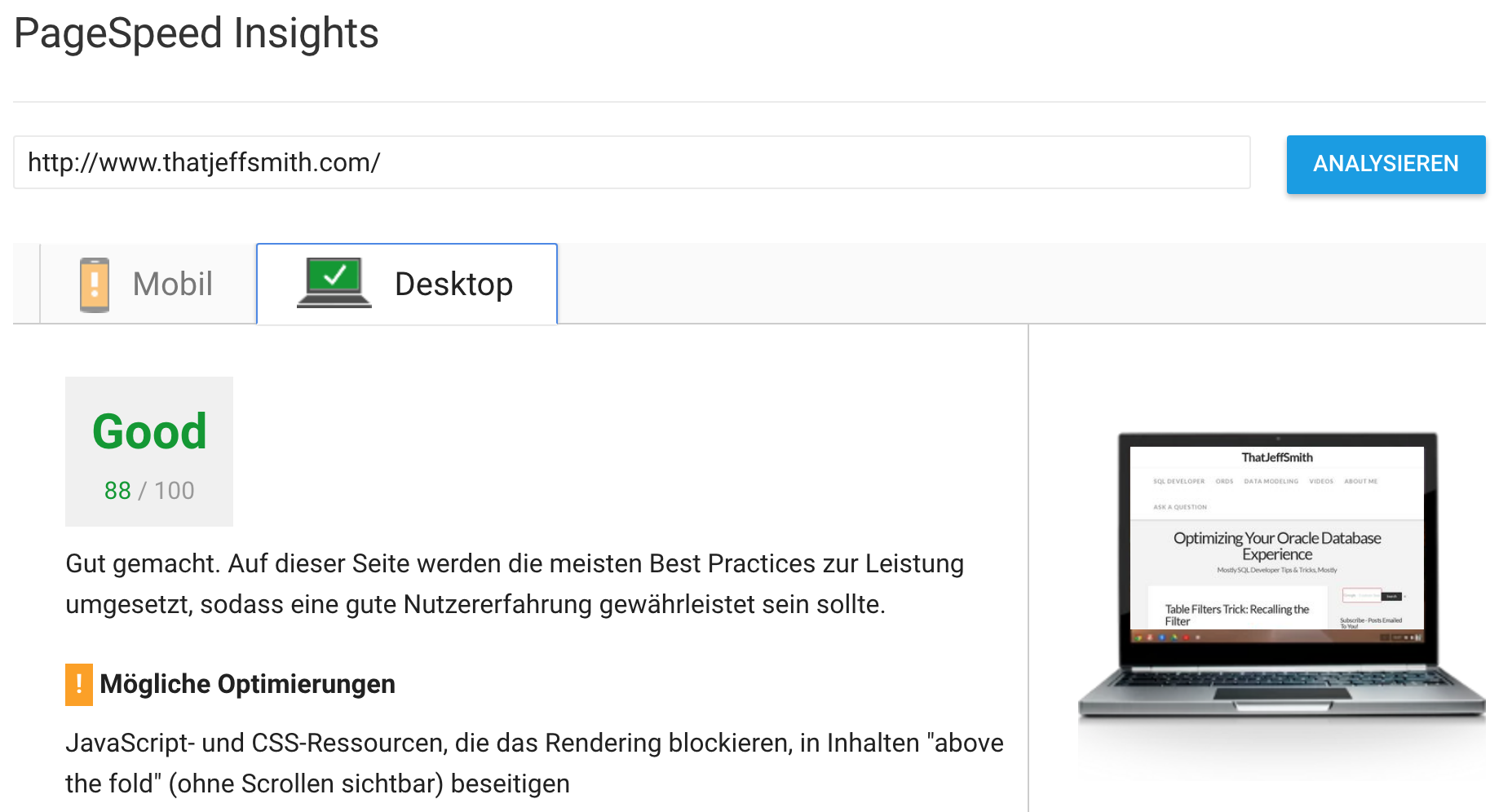
Geschwindigkeit dynamisch - DSL

87 Requests - 1,3 MB - 2,7 s Ladezeit
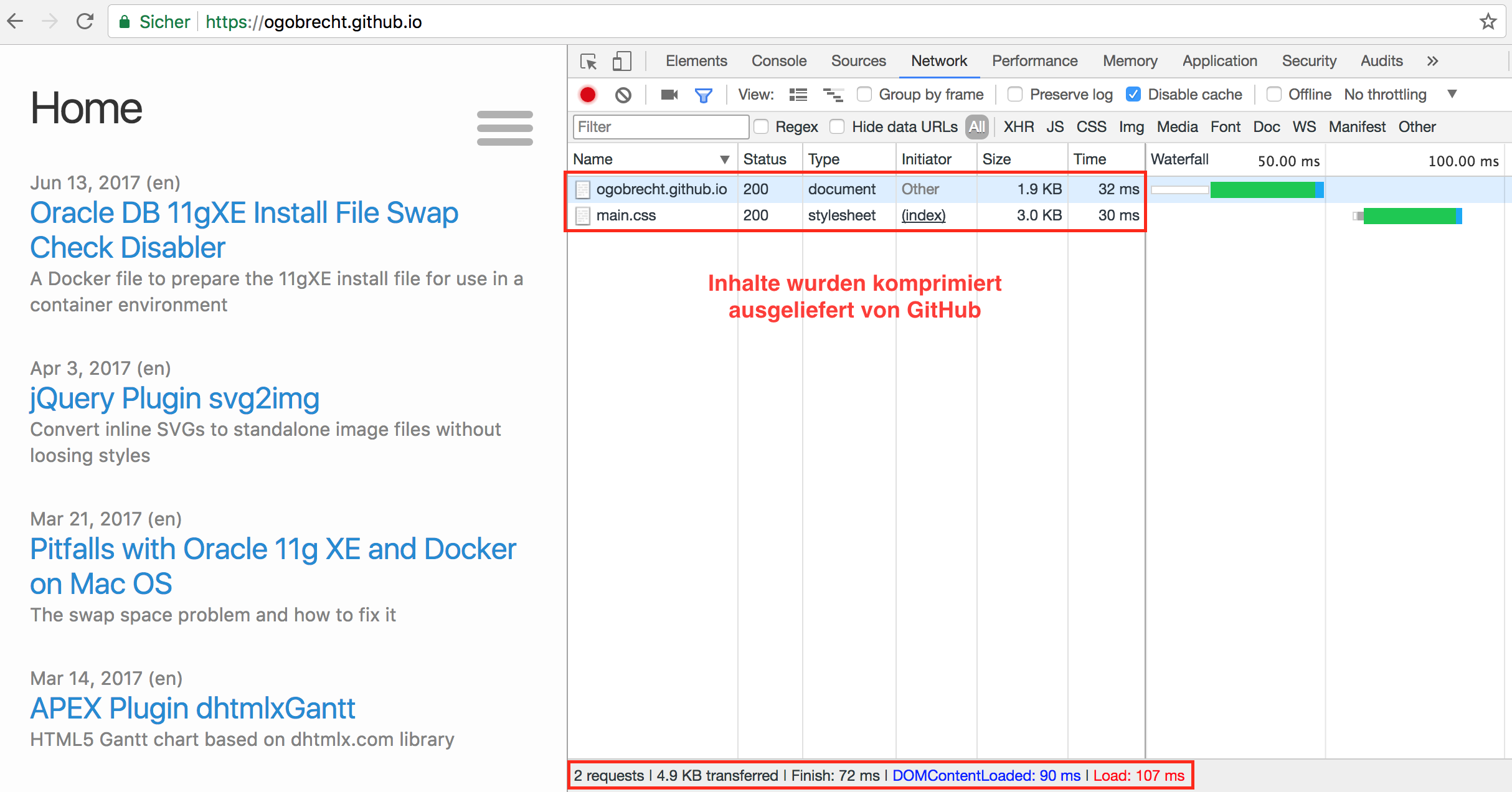
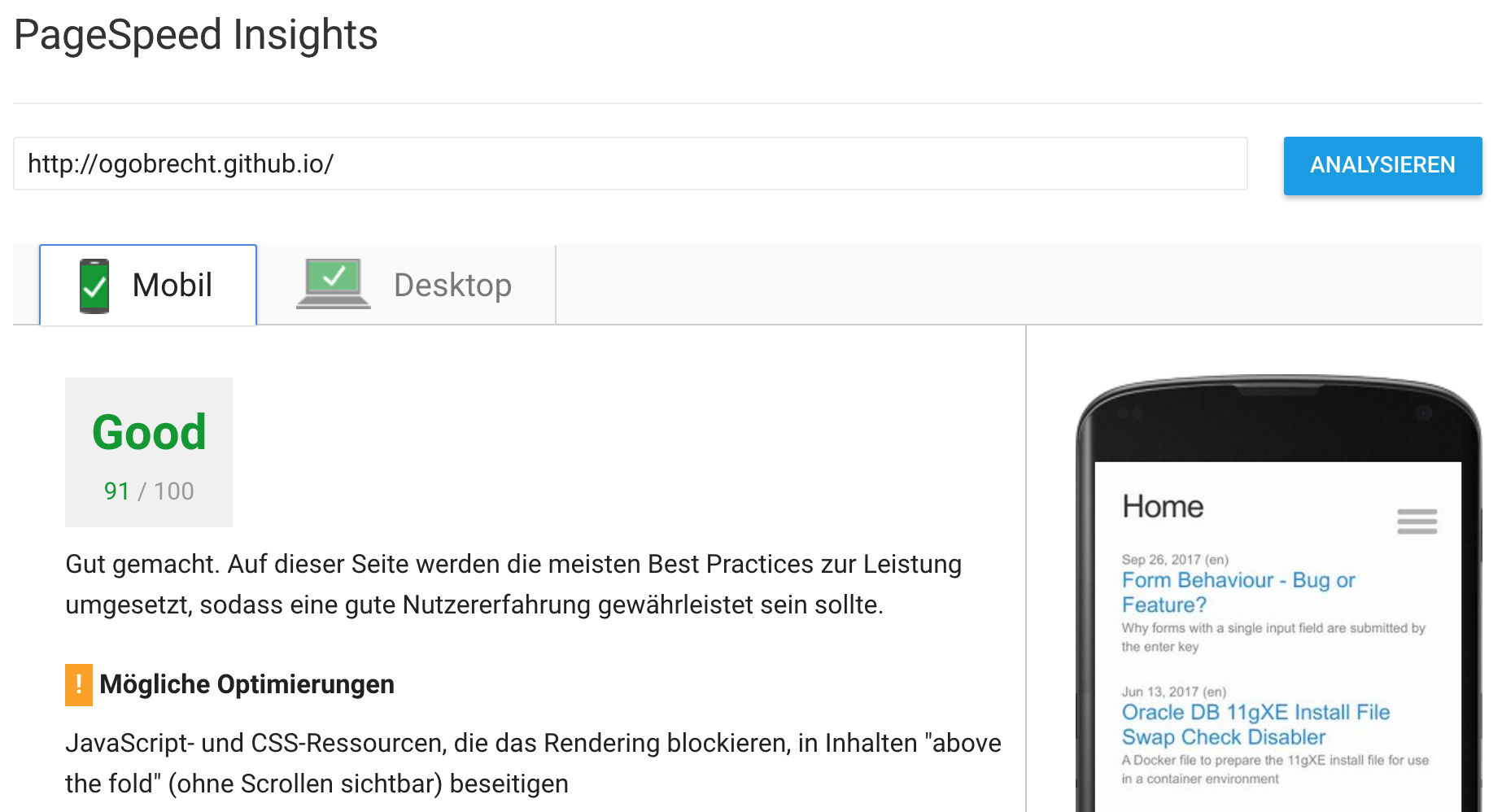
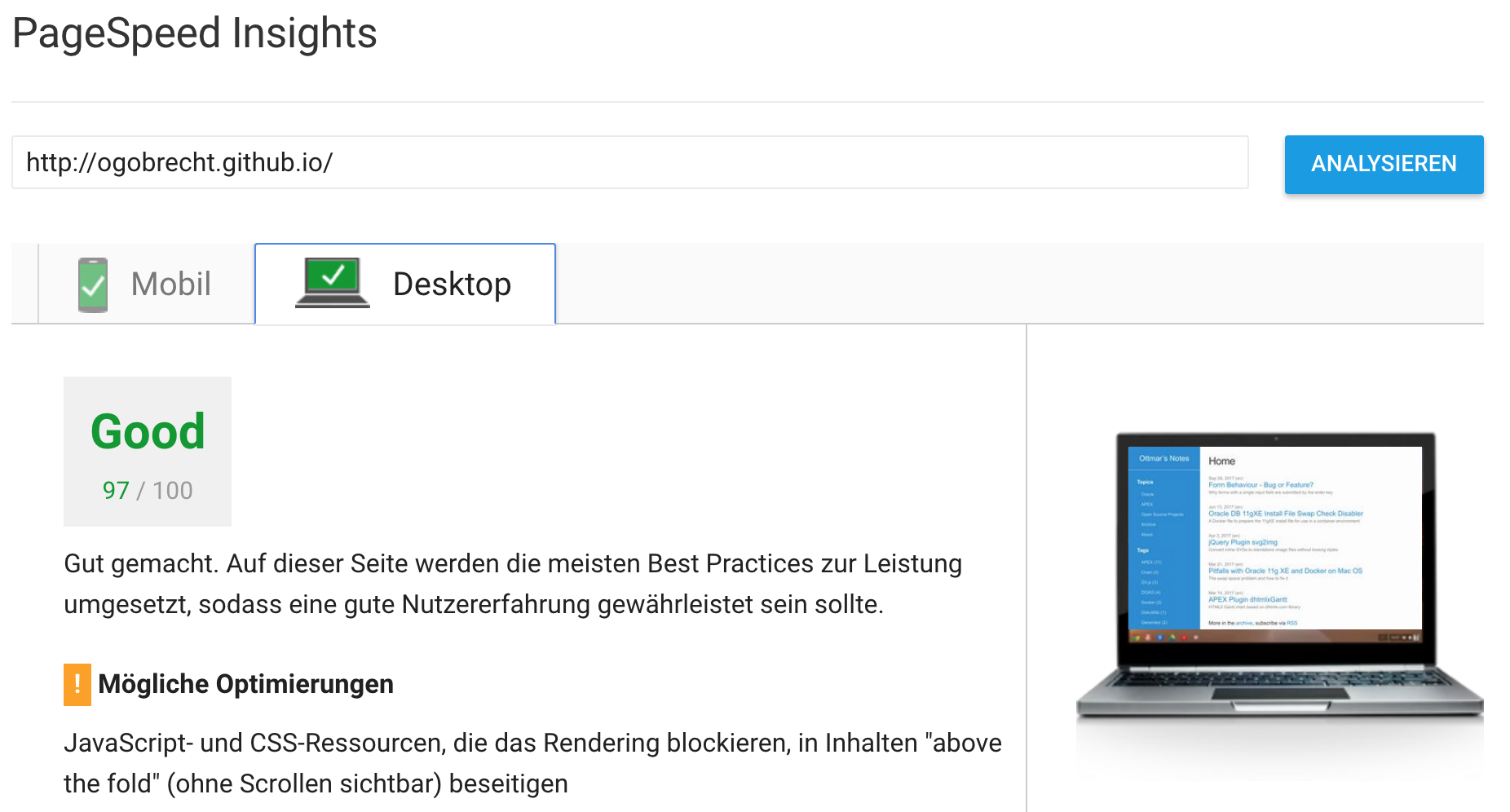
Geschwindigkeit statisch - DSL

2 Requests - 5 KB - 0,1 s Ladezeit
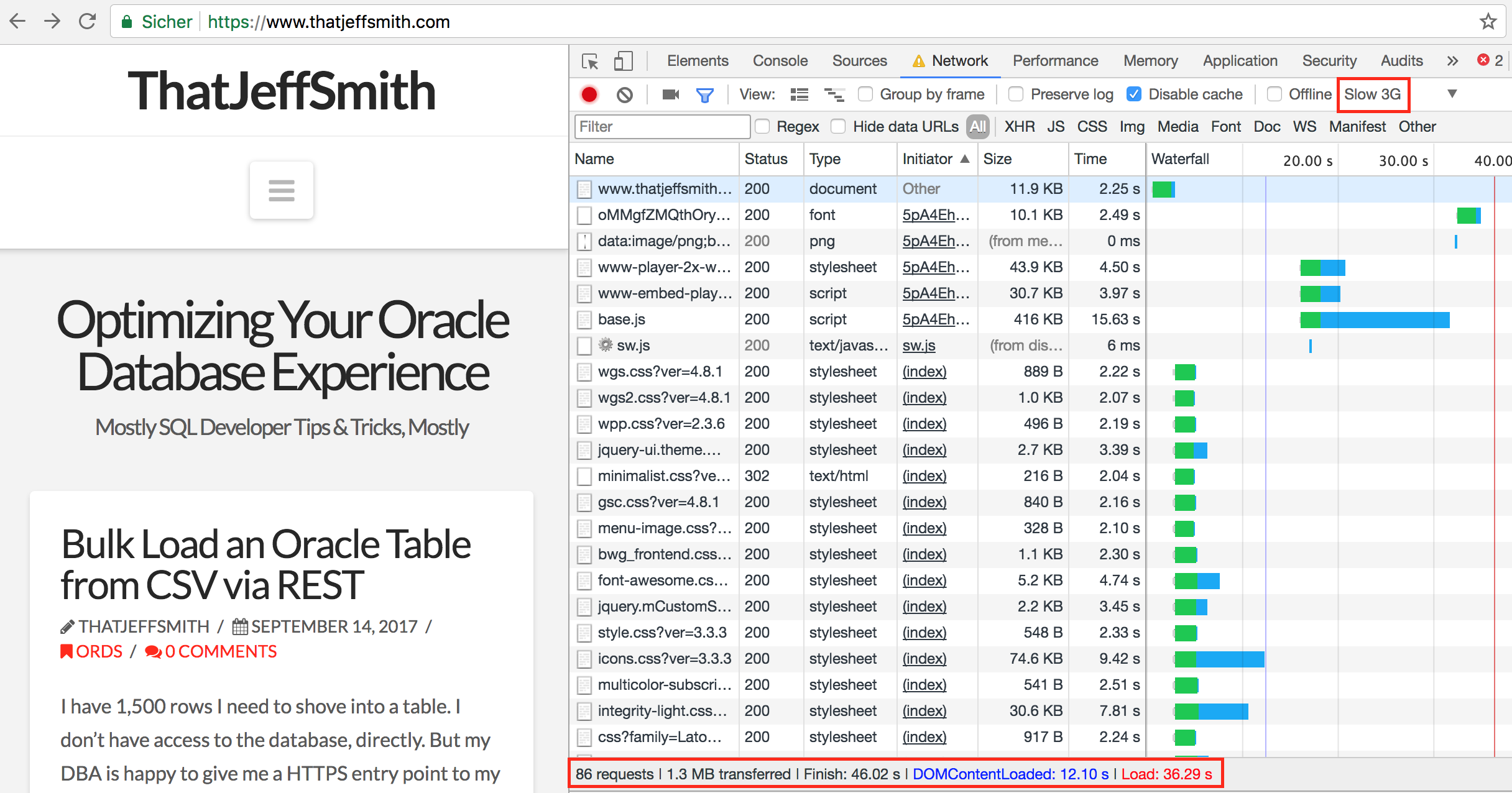
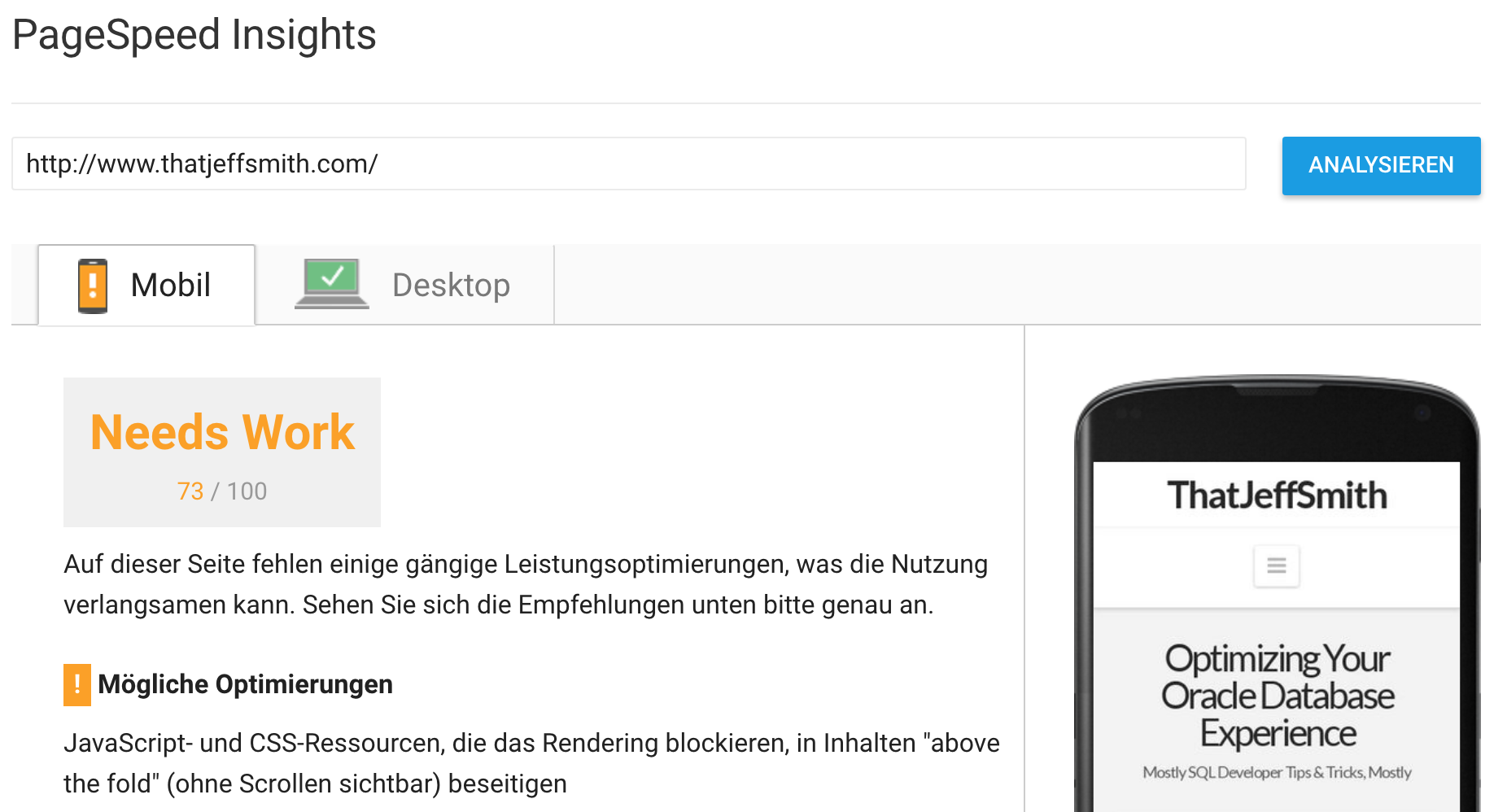
Geschwindigkeit dynamisch - mobil 3G

86 Requests - 1,3 MB - 36,3 s Ladezeit
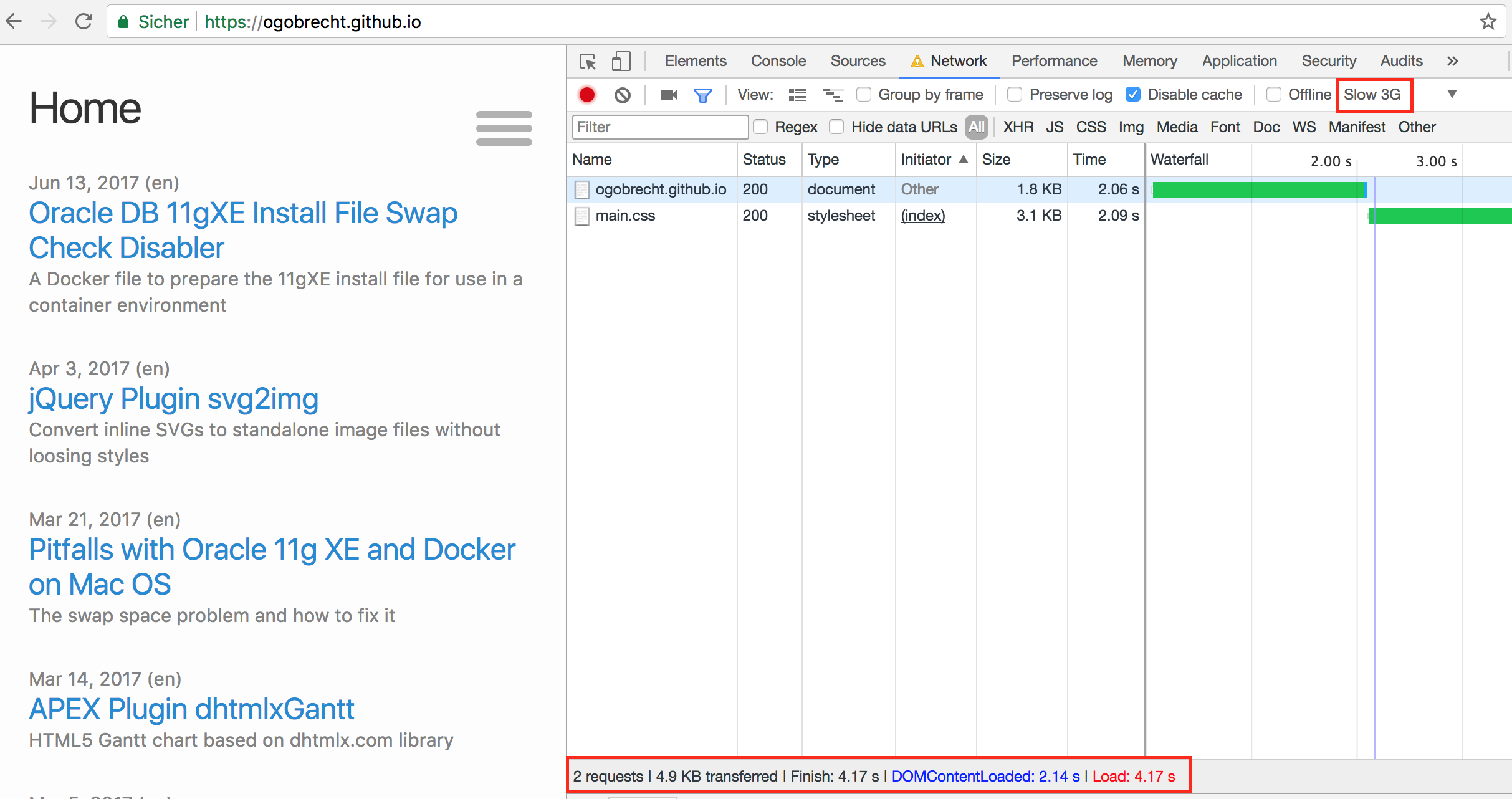
Geschwindigkeit statisch - mobil 3G

2 Requests - 5 KB - 4,2 s Ladezeit




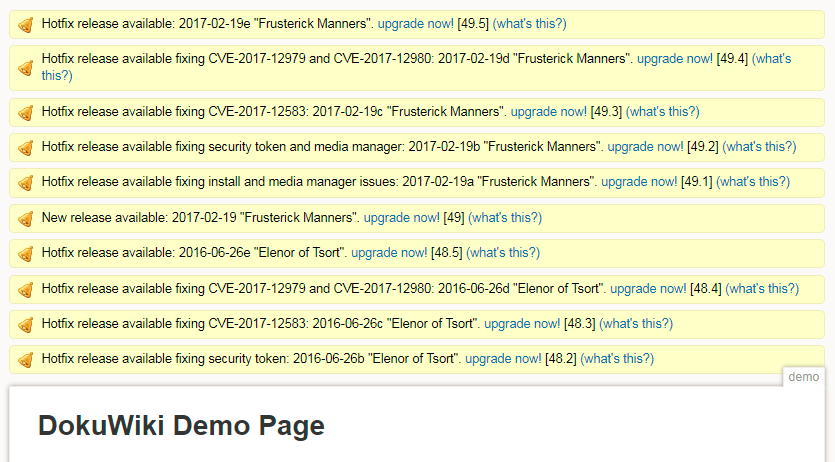
Ist das sicher?

Ein DokuWiki, das längerer Zeit nicht aktualisiert wurde…
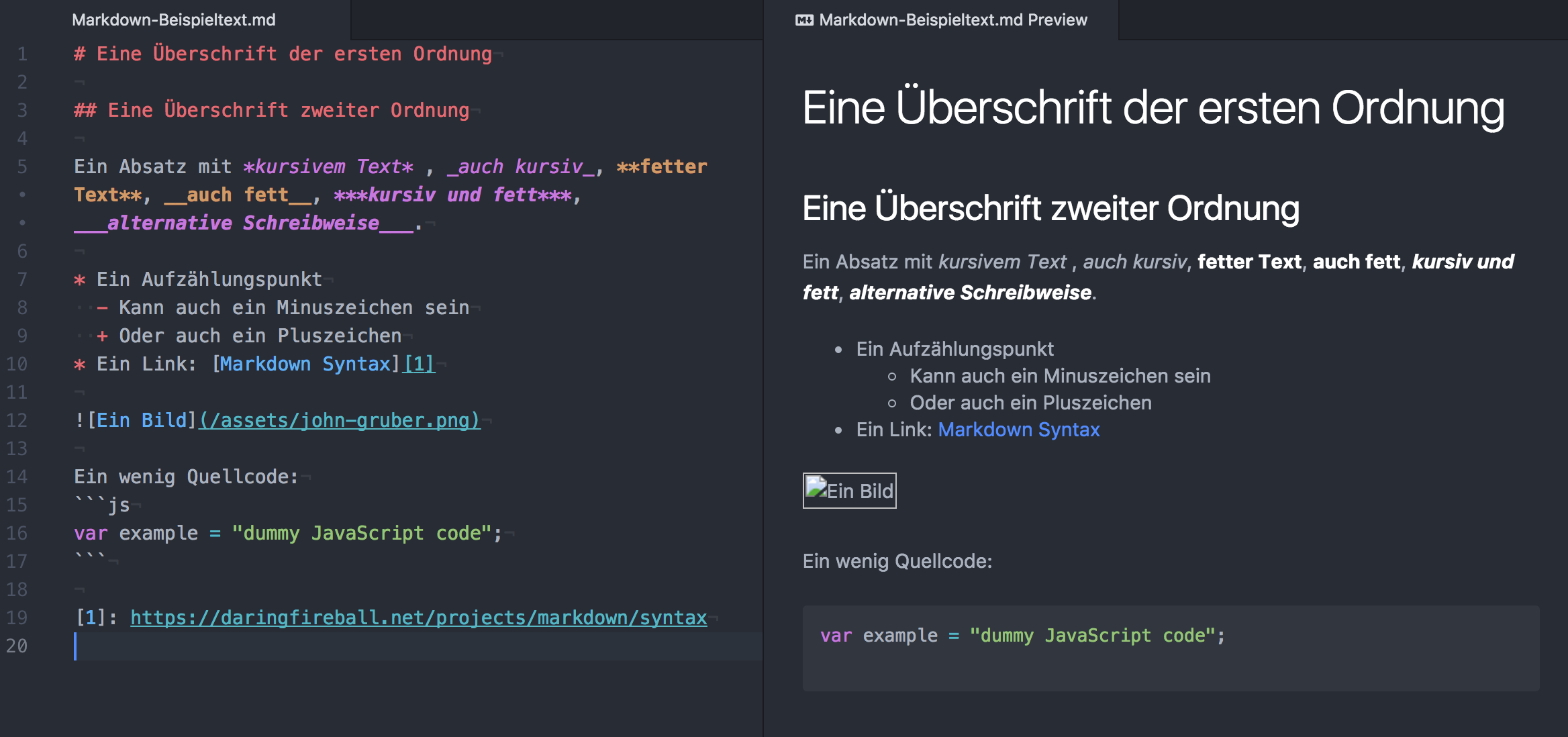
Was ist Markdown?
Eine vereinfachte Auszeichnungssprache
Vornehmlich zur HTML Erstellung
Ziel
Ohne Konvertierung leicht les- und schreibbar
# Eine Überschrift der ersten Ordnung
## Eine Überschrift zweiter Ordnung
Ein Absatz mit *kursivem Text* , **fettem Text** und
einer ***Kombination aus fett und kursiv***.
- Ein Aufzählungspunkt
- Noch einer
- Ein Unterpunkt
[Ein Link](https://daringfireball.net/projects/markdown/syntax)

Abgrenzung
HTML = Publikations-Format
Markdown = Schreib-Format
Toolunterstützung

Beispiel: Editor Atom mit Plugin Markdown-Writer
Fragen?
Online in 5 Minuten
Alles im Browser
- Login to GitHub
- Fork repository HydeBar
- Edit
_config.yml(url, baseurl) - Change repository settings
- Rename to yourUserName.github.io
- Activate GitHub Pages
Vervollständigung Konfiguration
_data/authors_config.yml- Permalink:
/posts/:year-:month-:day-:title- Jekyll Doku: Permalinks
- Sidebar
- …
- Permalink:
Fragen?
Optionale Installation lokal
Für Neugierige und “Selbermacher”
Installation Git Client
Installation Ruby
- Doku Installation
- Download
- Paketmanager Bundler
gem install bundler
Installation Blog
Im (übergeordneten) Projektverzeichnis:
git clone yourForkedRepoURL.git
Das lokale Verzeichnis wird automatisch angelegt
cd yourForkedRepoName
bundle install
“bundle install” installiert alle Abhängigkeiten für Jekyll, die im
“Gemfile” konfiguriert sind - siehe Projektverzeichnis
Anmerkung:
GitHub URL = https://github.com/UserName/RepoName.git
Beispiel: https://github.com/Madtsch/madtsch.github.io.git
- Windows ist von Jekyll nicht offiziell unterstützt
- Dokumentation: https://jekyllrb.com/docs/windows/
- Windows 10 - Integrierte Bash verwenden
Starten Devserver
Automatischer Refresh bei Änderungen
bundle exec jekyll serve
Server ist unter http://127.0.0.1:4000 aufrufbar
Einmaliger Refresh
bundle exec jekyll build
Publizieren der Änderungen auf GitHub
git push yourForkedRepoURL.git
Spätere Updates von Jekyll
bundle update
Fragen?
Inhalte Erstellen
Online
- GitHub
- Trello
- One Note, Evernote, Email, …
- Alles, was Text speichern kann :-)
- …
Demo…
Offline Toolempfehlungen
- Editor Atom
- Plugin: Markdown-Writer
- Editor Visual Studio Code
- Plugin: Markdown All in One
- Jede gute IDE hat Plugins für Markdown
Demo…
Fragen?
Die Jekyll Blackbox
Was ist ein Post?
- Liegt irgendwo unterhalb von
_posts - Namenskonvention
yyyy-mm-dd-post-titel.md
- Jekyll Doku: Writing posts
Was ist eine Page?
- Alles, was kein Post ist
- Also, nicht zeitbasiert
- Statische Seiten eben ;-)
- Jekyll Doku: Creating pages
- Jekyll Doku: Static files
Frontmatter?
- Die Metadaten von posts und pages
- Jekyll Doku: Front Matter
---
title: Dr. Jekyll and Mr. Markdown - Bloggen für Entwickler
subtitle: DOAG Konferenz 2017, Nürnberg
categories: [slides]
tags: [jekyll, markdown]
author: [ogobrecht, madtsch]
lang: de
last_modified_at: 2017-11-12
---
Hier kommt dann der eigentliche Artikel...
Verzeichnisstruktur
.
├── _config.yml
├── _data
| └── members.yml
├── _drafts
| ├── begin-with-the-crazy-ideas.md
| └── on-simplicity-in-technology.md
├── _includes
| ├── footer.html
| └── header.html
├── _layouts
| ├── default.html
| └── post.html
├── _posts
| ├── 2007-10-29-why-every-programmer-should-play-nethack.md
| └── 2009-04-26-barcamp-boston-4-roundup.md
├── _sass
| ├── _base.scss
| └── _layout.scss
├── _site
├── .jekyll-metadata
└── index.html # can also be an 'index.md' with valid YAML Frontmatter
Jekyll Doku: Directory structure
Posts & Pages verlinken - erster Blick auf Liquid
Markdown Link Syntax & Liquid Tag “link”
{{ site.baseurl }} ist je nach Konfiguration optional
[Link to a post]({% link _posts/2016-07-26-name-of-post.md %})
[Link to a page]({{ site.baseurl }}{% link news/index.html %})
[Link to a file]({% link /assets/doc.pdf %})
Nur mit Markdown…
[Link to a post](/posts/2016-07-26-name-of-post.html)
[Link to a page]({{ site.baseurl }}/news/index.html)
[Link to a file](/assets/doc.pdf)
Wo ist der Unterschied?
“link” Tag sorgt für korrekte Permalinks! Jekyll Doku: Links
Demo…
Fragen?
Jekyll selbst erweitern
Beispiel: Reveal.js Integration
Was uns hilft: Jekylls Übersichtlichkeit und Anpassbarkeit
Die Grundlage Liquid
Jekylls Template Engine
- Layouts (kaskadierende Templates)
- Includes (Funktionsaufrufe)
- Jekyll Doku: Templates
- Liquid Template Language
Demo…
Warum Reveal.js?
- Slides HTML5 basiert
- Touch Support für mobile Geräte
- Unterstützt Markdown
- Reveal.js Doku
Was brauchen wir?
- Layout für Reveal.js
- Include zur Einbindung in Posts
- Eine Markdowndatei für Folieninhalte
- Die Reveal.js Library Files
Ideen zur Umsetzung
- Ein Ordner pro Präsentation
index.mdfür Reveal.jsslides.mdfür Folieninhalte (ohne Front Matter)- Reveal Libs in
/assets/reveal.js - Include mit Variable
path
Demo…
Fragen?
Links
Weitere Jekyll Themes/Templates
Weitere Static Site Generators
- Hugo (Go)
- Hexo (Node.js)
- Gatsby (Node.js, React)
- Pelican (Python)
- …
- Top Ten Liste 2017
- Übersicht nach Beliebtheit